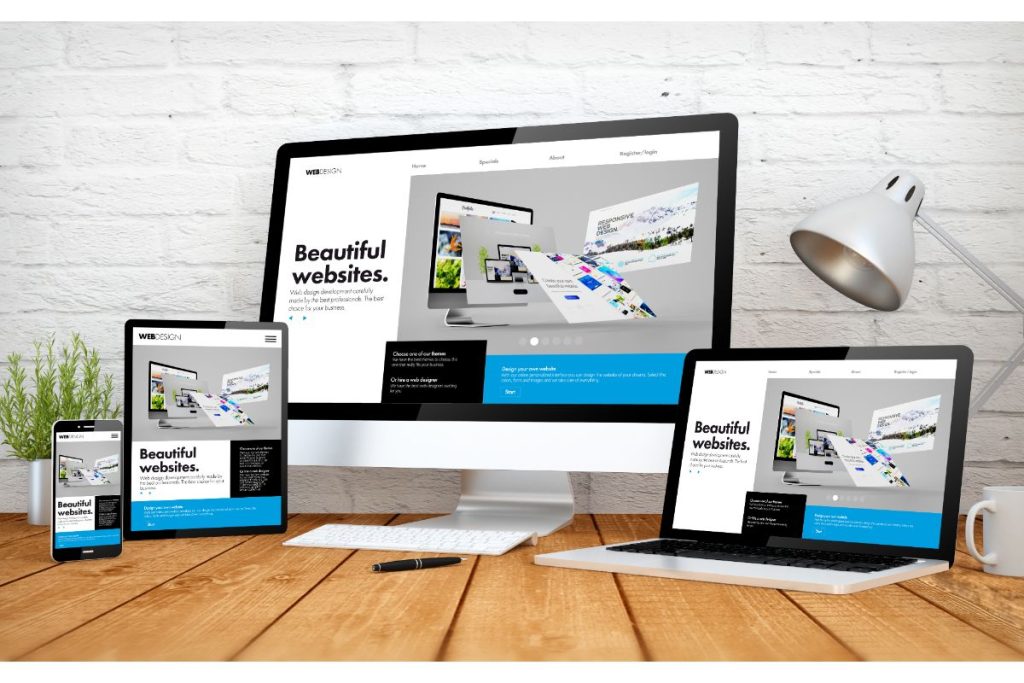
Le monde numérique est en constante évolution. L’une des tendances les plus marquantes ces dernières années est la diversité des appareils utilisés pour naviguer sur le web. De nos jours, les utilisateurs consultent des sites web sur des ordinateurs de bureau, sur des smartphones, des liseuses électroniques et même des téléviseurs connectés. Cela relève d’un défi majeur pour les propriétaires de rendre leur site compatible avec tous ces appareils.
Analyser la compatibilité actuelle du site web
Lors de l’audit du site, utilisez des outils d’analyse web tels que Google Analytics pour obtenir des informations sur vos visiteurs et leurs préférences. Ces outils vous permettront de détecter d’éventuels problèmes de compatibilité sur votre site.
Pendant cette analyse, assurez-vous que votre site s’adapte aux différentes tailles d’écran. Des outils tels que BrowserStack ou CrossBrowserTesting peuvent vous aider à tester la compatibilité de votre site sur divers appareils et navigateurs.
Lors de la création d’un site internet, vérifiez que votre site soit optimisé pour les appareils mobiles, étant donné que de nombreux visiteurs utilisent des dispositifs mobiles. Utilisez des outils comme le test de convivialité mobile de Google pour vous assurer que votre site est bien adapté aux petits écrans.
Opter pour un design réactif
La résolution pour un design réactif repose sur une technique de conception web. Cette technique vise à assurer l’adaptabilité du site, que ce soit pour un ordinateur de bureau ou un smartphone.
Le design réactif utilise des feuilles de style en cascade (CSS) pour ajuster automatiquement la mise en page en fonction de la taille de l’écran de l’utilisateur. Il adapte la taille du texte, des images et des vidéos en conséquence.
Lors du choix d’un design réactif, prenez en compte les éléments suivants :
- Privilégiez un design épuré et minimaliste pour une expérience utilisateur fluide.
- Vérifiez que votre site web est compatible avec les navigateurs populaires tels que Google Chrome, Mozilla Firefox, Safari et Microsoft Edge.
Adopter une approche Mobile-First
L’adoption d’une approche Mobile-First consiste à développer et à concevoir votre site pour les utilisateurs mobiles, puis à l’adapter pour les écrans plus grands. En d’autres termes, priorisez la conception pour les appareils mobiles avant celle pour les ordinateurs.
Cette approche est devenue courante en raison de l’essor de l’utilisation des smartphones et des tablettes. En effet, plus de la moitié des utilisateurs d’Internet naviguent sur le web via leur téléphone portable.
L’approche Mobile-First peut renforcer votre référencement. Google accorde une grande importance à la vitesse de chargement des pages sur les mobiles, et en privilégiant cette approche, vous pouvez améliorer la performance de votre site sur ces appareils. Cela peut favoriser votre classement.
Utiliser les médias Queries
Les Media Queries permettent de définir des règles CSS en fonction de la taille de l’écran. Cela facilite la création de mise en page adaptée à chaque type d’appareil, qu’il s’agisse d’un ordinateur de bureau, d’une tablette ou d’un smartphone.
Avec les Media Queries, vous pouvez configurer des styles spécifiques pour chaque appareil. Par exemple, vous pouvez définir la taille de la police de caractères pour les écrans de plus de 1200 pixels de large, ainsi que pour ceux de moins de 768 pixels de large.
De plus, les Media Queries vous offrent la possibilité de masquer ou d’afficher des éléments en fonction de la taille de l’écran. Par exemple, pour améliorer l’expérience utilisateur, vous pouvez choisir de cacher une barre latérale sur les écrans plus petits.
En demeurant informé des meilleures pratiques de conception web et en investissant dans la compatibilité multi-appareils, vous serez en mesure de prospérer dans l’ère numérique actuelle et de favoriser la croissance de votre présence en ligne. Si vous ressentez des difficultés à rendre votre site web compatible avec tous les appareils, envisagez de recourir aux services d’une agence web de renom, telle que l’agence Linkeo Maurice.